Importance of Accessible Website Development
Creating an inclusive environment online is more than just a consideration; it's a necessity. Web Accessibility, or A11y, is about building an internet that everyone, regardless of their abilities, can use and interact with. This not only opens up your business to a wider audience and improves SEO but is also a core aspect of the user experience and satisfaction.
Here are some compelling reasons why businesses should prioritize accessible website development:
- Broadening Your Market Reach – According to the WHO, 1.3 billion people globally live with some form of disability. By embracing inclusive design and creating a website that adheres to WCAG 2.0 guidelines, you make your business accessible to this substantial market segment, potentially driving increased traffic and revenue.
- Enhancing User Experiences – WCAG 2.0-compliant features such as color contrast, alt text, and keyboard navigable interfaces improve the overall user experience for all visitors, not just those with disabilities. This can lead to increased user engagement and higher conversion rates, especially in accessible e-commerce environments.
- Boosting SEO Performance – Web accessibility and SEO go hand in hand. Implementing descriptive URLs and structuring HTML elements properly not only makes your site more accessible but also helps search engines index your content more effectively.
- Cultivating a Positive Brand Image – An accessible website reflects your commitment to social responsibility and inclusiveness. This can enhance your brand reputation, foster customer loyalty, and set you apart from competitors who may not prioritize accessibility.
- Minimizing Legal Risks – As regulations like the European Accessibility Act become increasingly enforced, website accessibility can protect your business from costly non-compliance fines and potential reputational damage.

Web Accessibility Laws
The recognition of web accessibility as a legal requirement is a significant step toward the broader goal of digital inclusivity. Many countries around the world have taken action, with Israel and the European Union serving as notable examples:
Israel
In Israel, accessibility standards for the Internet are legally mandated by IS 5568, specifically within the government and public sector. According to WC3's Web Accessibility Initiative, Israel adopted the Web Content Accessibility Guidelines (WCAG) 2.0 in 2017. This law ensures that everyone, regardless of disability, can access online services and information offered by public sector organizations.
European Union
The European Union has its own sweeping reform, aka the 2019 European Accessibility Act. This act mandates public sector organizations and private companies (non-micro enterprises) that supply products and services like Websites, Apps & E-Commerce stores to comply with WCAG 2.0 standards by 2025. According to the EU, a micro enterprise is a business that has fewer than 10 employees and a balance sheet total of less than €2 million. The European Accessibility Act affects a wide range of digital products and services, from computers and operating systems to mobile devices, banking services, e-commerce, and more.

United States
In the United States, the Americans with Disabilities Act (1990) and Section 508 of the Rehabilitation Act (amended 1998) have implications for businesses with an online presence. These laws mandate that federal agencies and businesses falling into one of the 12 categories listed in the ADA ensure their online services are accessible to all users. Businesses that provide digital services or products to a federal agency, must also comply with Section 508.
Canada
Canada has implemented the Accessibility for Ontarians with Disabilities Act (2005) and the Accessible Canada Act (2019) to prevent barriers to accessibility wherever Canadians interact with areas under federal jurisdiction. The AODA applies to all levels of government, nonprofits, and private sector businesses in Ontario that have more than one employee. For businesses operating online, the Information and Communications Standard requires organizations to create, provide, and receive information in ways that are accessible to people with disabilities. Businesses must conform to WCAG 2.0.
United Kingdom
The United Kingdom enforces web accessibility through the Equality Act (2010) and the Public Sector Bodies (Websites and Mobile Applications) Accessibility Regulations (2018). The Equality Act is a comprehensive anti-discrimination law that applies to businesses of all sizes, including those operating online. Businesses are required to make reasonable adjustments to their websites to fall in line with the legislation, which could include providing alternative text for images and ensuring sufficient color contrast.
Australia
Australia maintains accessibility on the web through its Disability Discrimination Act (1992). For businesses, this means that their online services must be accessible across the board. Specific requirements include text alternatives, time-based media (such as audio descriptions of video content), keyboard accessibility, input assistance, and more.
Common Accessibility Issues and Their Fixes
Several accessibility issues commonly hinder the user experience for individuals with disabilities. These can range from missing alt texts on images, lack of adequate contrast between foreground and background colors, non-navigable websites via keyboards, improper use of HTML elements, and much more. Addressing these issues on your website can bring us closer to an inclusive web.
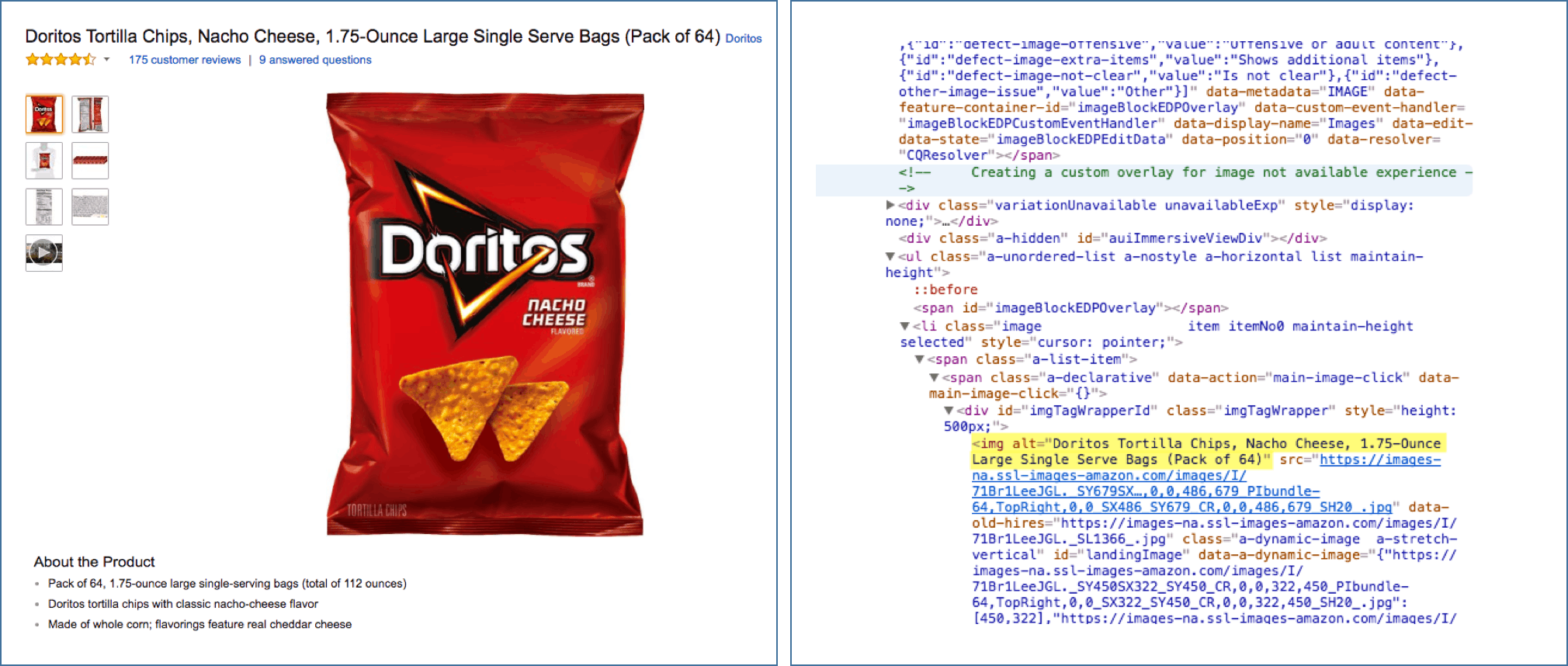
Images and Alt Texts
Every image on your website should have an alt text – a brief description that screen readers can pick up, enabling a textual alternative for users with visual impairments to understand the image content.

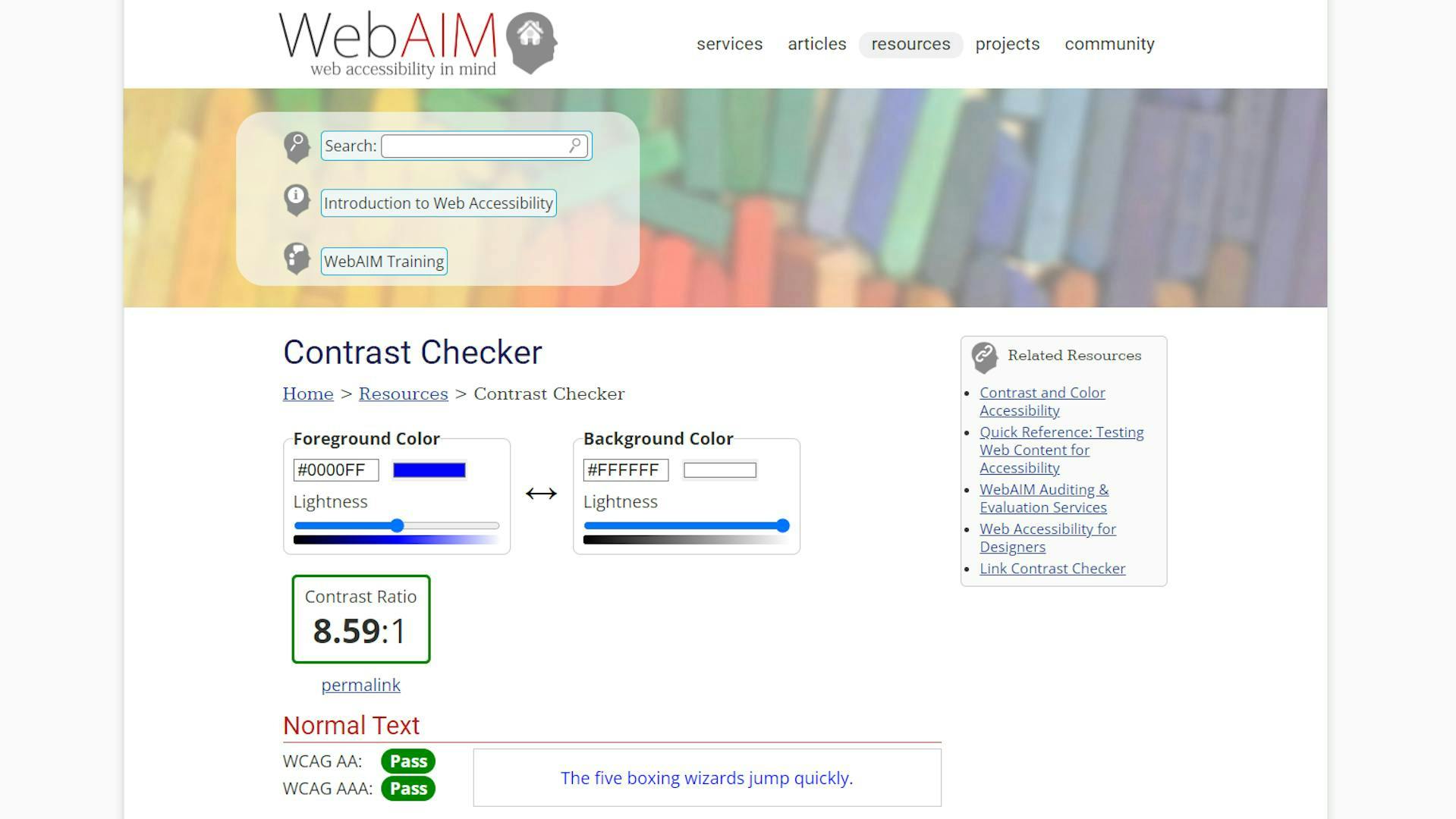
Contrast Ratio
Ensuring adequate contrast between the background and the foreground colors on your website aids readability, particularly for users with visual impairments. Tools like WebAIM's contrast checker can verify if your site aligns with the WCAG 2.0 required contrast ratio of 4.5:1.
Consider a website with a light gray background button (#F5F5F5) and dark gray text (#707070). This combination offers a contrast ratio of approximately 4.5:1, which meets the minimum recommendations.

Keyboard Navigation
Websites should be fully navigable via keyboard, providing an essential service to users who can't use a mouse. Interactive elements such as links, buttons, and forms should be accessible using common keyboard controls like Tab, Space Bar, Enter, and Arrow Keys.
It is also important that the currently active element is highlighted with a visible outline. This enables users to easily identify which element is in focus.

Accessible Media
For media content to be universally accessible, provisions should be made for users with hearing or visual impairments.
One of the most common methods of making audio accessible is the use of Closed Captions (CCs). Closed captions are indispensable for deaf or hard-of-hearing users and can also aid understanding for viewers in a noisy environment or those who are watching content in their non-native language.
Transcripts provide a textual representation of all the spoken content in a video or audio file. They allow users to read the content at their own pace and can be beneficial for individuals with cognitive disabilities that may affect processing speed.
For visually impaired users, audio descriptions narrate the key visual elements of a video during natural pauses in the audio. This includes actions, facial expressions, scene changes, on-screen text, and any other visual information necessary to comprehend and enjoy the content.

Description URLs
A URL that is descriptive and makes sense out of context improves both accessibility and SEO. A URL such as "www.example.com/products/item1" is more informative than a random string of numbers and letters.
Link Texts
Link texts should be meaningful enough to understand the content of the linked page without requiring additional context.
For instance, using a sentence like, "If you want to know more click here." and then linking the word "here" is a common practice, but it is not ideal from an accessibility standpoint. If a user is navigating through your site via a screen reader, hearing a list of "click here" links can be confusing and uninformative.
A more accessible approach would be to use a phrase like "Learn more about our services," with the entire phrase serving as the link.
ARIA Roles
Accessible Rich Internet Applications (ARIA) roles are essential to make dynamic web content and applications accessible to people with disabilities. These roles provide additional context about elements or interactions that may not be apparent to assistive technologies.
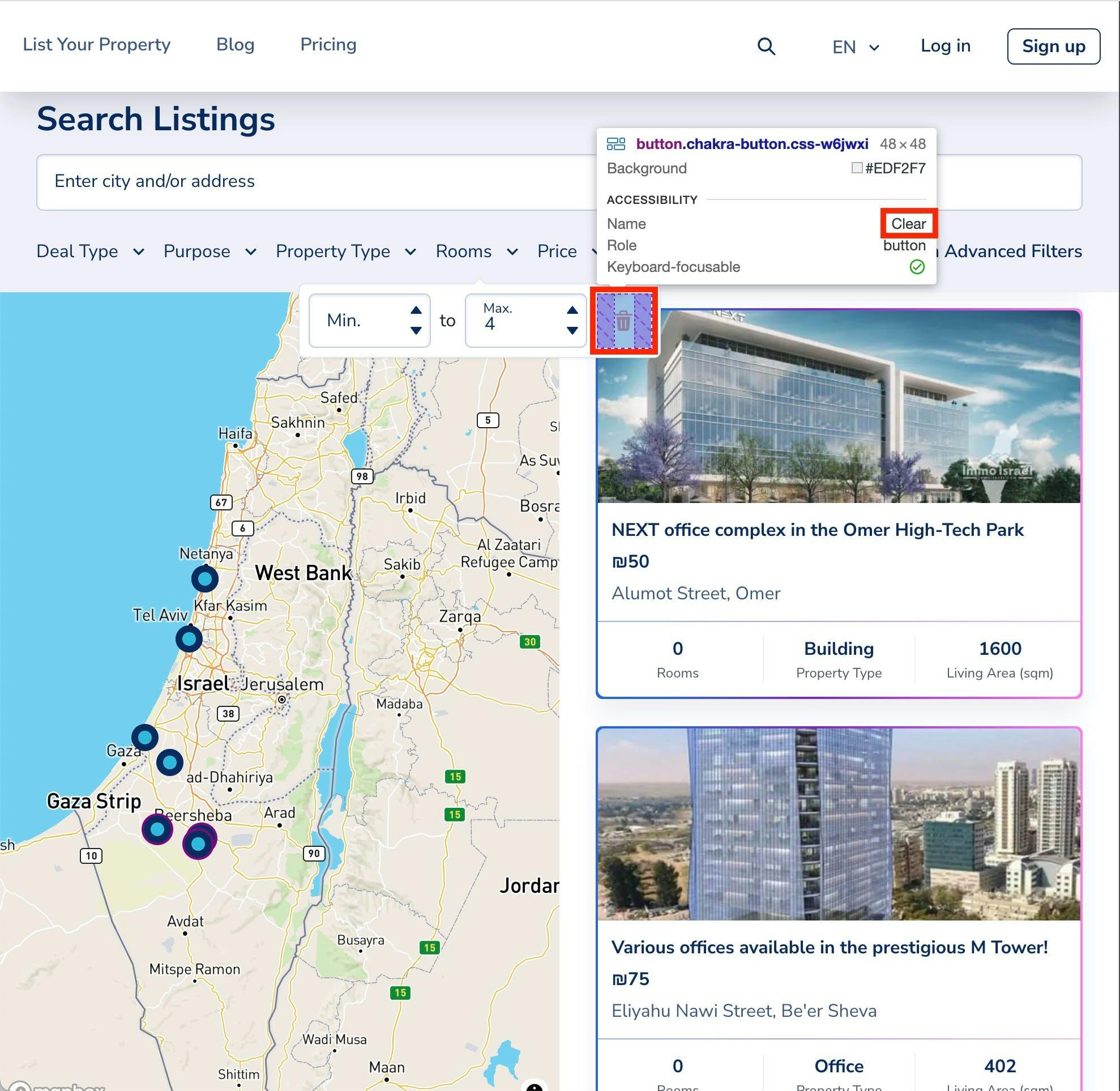
- Aria-labels for Icon Buttons – Icons are often used as buttons on websites for their aesthetic appeal and space-saving attributes. An 'aria-label' can be applied to these buttons to provide a text description of the button's function that a screen reader can announce. For instance, an icon showing a trash can that is used to clear a filter could have an aria-label of "Clear."
- Aria-haspopup for Dropdown Menus – If a menu item opens a dropdown menu, it should have an 'aria-haspopup' attribute set to "true." This attribute informs assistive technologies that there is a popup, like a submenu or a dialog, that is displayed when the item is activated.
- Aria-hidden and Role="presentation" for Decorative Elements – Not all elements on a webpage are informative or interactive. Some elements, like font icons, SVGs, or images, are used purely for decoration or spacing. These elements, or elements whose purpose is already described by surrounding content, should have a role attribute set to "presentation" or an 'aria-hidden' attribute set to "true." This practice informs assistive technologies to skip over these elements, avoiding potential confusion.

Proper Use of HTML Elements
Using HTML elements correctly forms the backbone of an accessible website. It creates a structure that assists in navigating, understanding, and interacting with a website. Here are some key points to consider:
- Navigation Menus – The semantic HTML element <nav> is specifically designed for major navigation blocks.
- Links and Buttons – HTML provides different elements for links <a> and buttons <button>, and it's important to use each one as intended. Links should be used to move from one page to another, while buttons are used to trigger actions on the same page.
- Click Handlers on Non-Button Elements – Avoid attaching unexpected click handlers to non-button elements, like images. If an image is intended to trigger an action when clicked, it should be wrapped in a button element to convey this to assistive technologies and keyboard-only users.
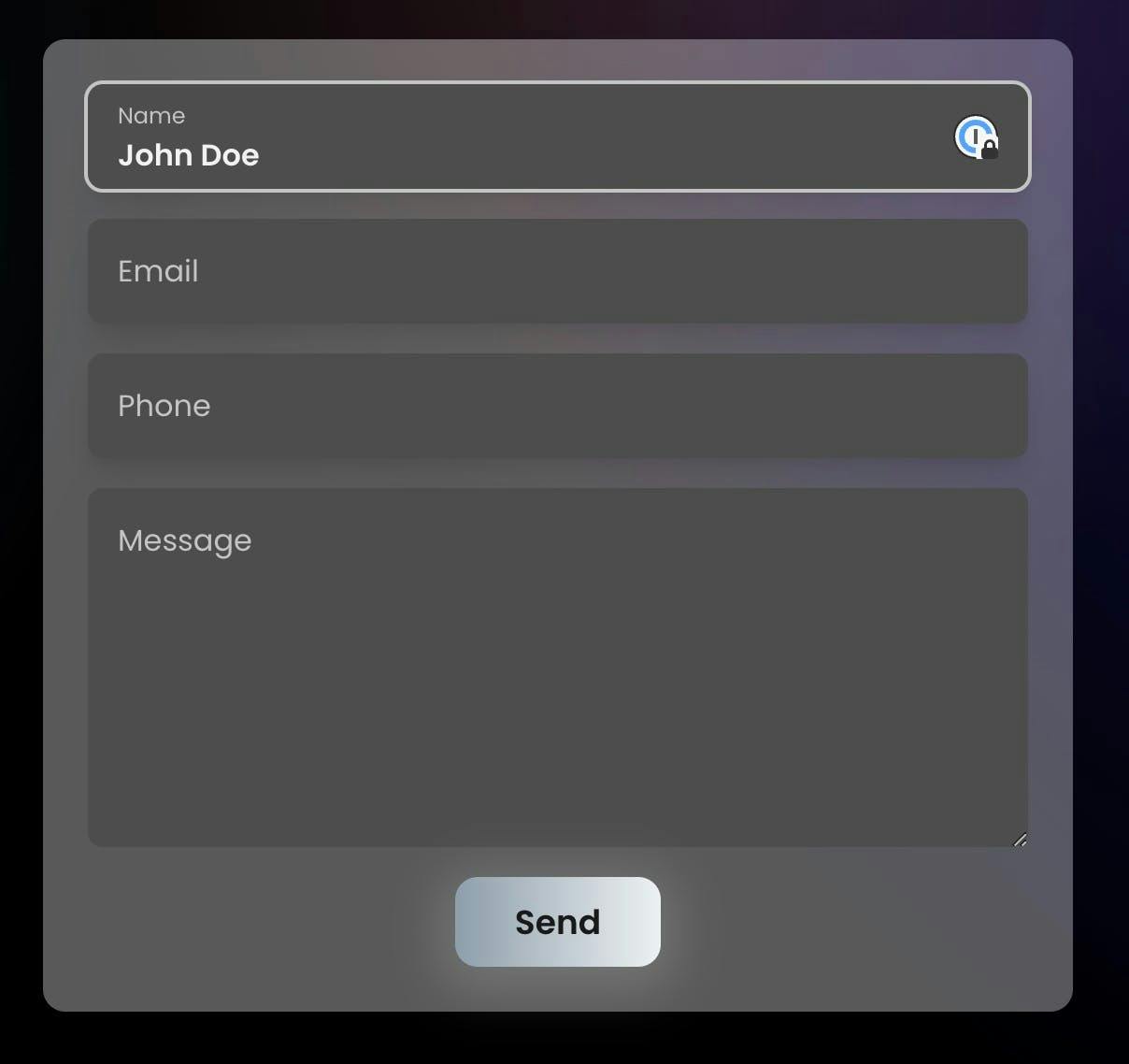
- Placeholders and Labels in Forms – While placeholders can provide helpful hints or examples to users, they should not replace labels in form elements. Screen readers do not treat placeholders as labels, so a visually impaired user might not know the purpose of the field if there is no label. Each form input field should have a corresponding <label> connected to it via the 'for' attribute or nested inside the input field.

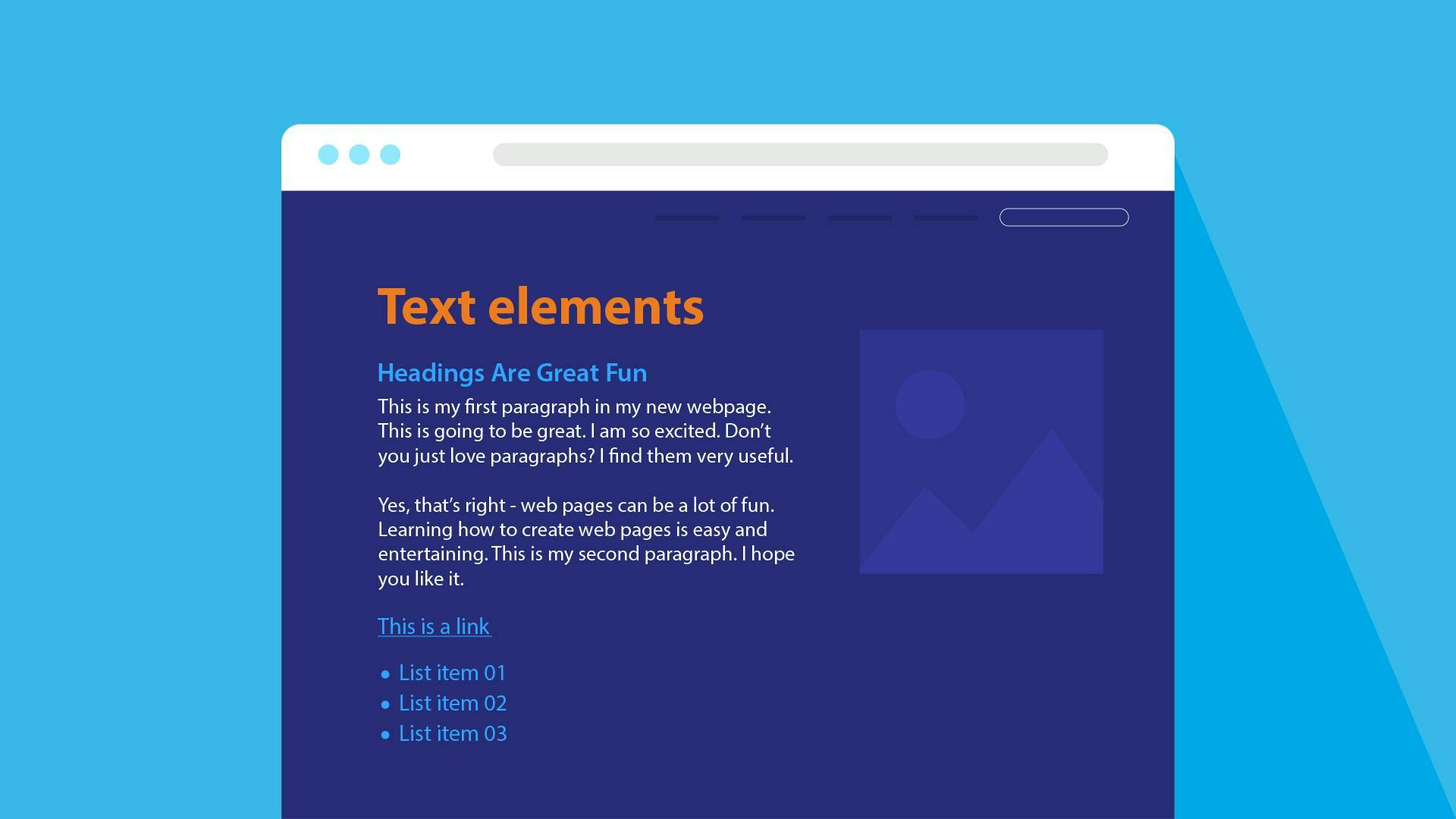
Heading Elements
HTML title elements, often referred to as headings, must follow a logical sequence. They give users and search engines a snapshot of the page content, guiding their journey. For individuals using screen readers, headings allow quick navigation to the sections of interest. Hence, it's crucial to use these elements in a sequentially descending order.
When structuring your webpage, think of your headings as a nested list, where <h1> tags represent the highest level (akin to the title of a book), <h2> tags serve as main sections (like chapters), <h3> tags serve as subsections, and so on. An incorrect title element sequence disrupts the flow and potentially confuses screen readers.

Helpful Web Accessibility Tools
To navigate the sometimes complex field of web accessibility, a range of powerful tools have been developed to help identify and manage potential accessibility issues on your website. Among these, AccessiBe and the Lighthouse Chrome plugin stand out as particularly effective solutions.
AccessiBe
AccessiBe is a comprehensive web accessibility solution that uses artificial intelligence to make websites accessible automatically. AccessiBe's platform scans and analyzes your website, making adjustments to ensure compliance with WCAG 2.1 guidelines.
It covers various accessibility issues, including screen-reader optimization, keyboard navigation, and content interpretation. Its AI-powered process, which continuously scans and updates to fix new issues, makes it an efficient tool for maintaining long-term website accessibility.

Lighthouse
On the other hand, Lighthouse is an open-source, automated tool designed by Google to improve the quality of web pages. While it covers multiple facets of website quality, including performance and SEO, its accessibility audit is particularly robust.
The Lighthouse Chrome plugin checks for common issues that could prevent users from accessing your content, providing clear, actionable feedback on how to resolve them. These issues range from color contrast and element labeling to proper form usage and logical content structure.

Taking a Personalized Approach
While the concepts, guidelines, and tools discussed in this article provide a foundation for understanding and implementing web accessibility, achieving true digital inclusivity often requires a personalized approach.
That's where Excyted can help. As a software development agency at the forefront of accessible website design and development, we understand that accessibility isn't just about ticking compliance boxes. It's about building websites that anyone and everyone can interact with, regardless of their abilities. From color contrast and keyboard navigation to alt text and structured HTML, our team takes care of every detail.
Whether building a new website or making your existing site more accessible, Excyted can guide you on the path to genuine inclusivity. Review our portfolio and get in touch today to start building a more accessible web.
