Was bedeutet "headless"?
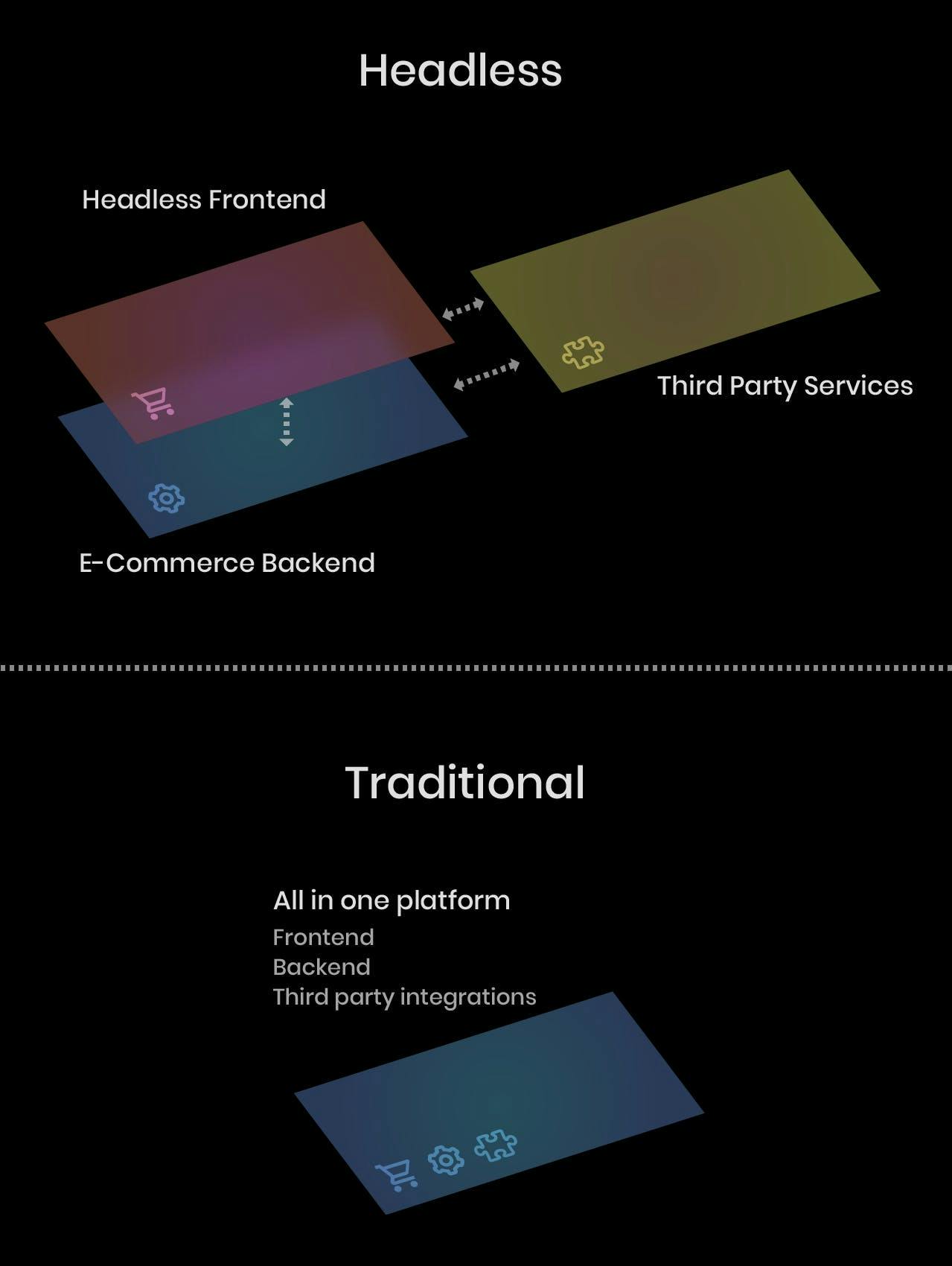
Wenn es um Webentwicklung für E-Commerce-Shops geht, bezieht sich der Begriff "Headless" auf eine Untergruppe von Website-Architekturen. Genauer gesagt, ist Headless die Entkopplung der Frontend- und Backend-Komponenten einer Website.
Bei einer monolithischen Architektur ist alles auf derselben Plattform verbunden, während bei Headless das Frontend und das Backend als separate Systeme positioniert sind, die über APIs kommunizieren.

Shopify Backend
E-Commerce-Unternehmen entscheiden sich für Shopify, weil es eine hervorragende Unterstützung für die Bestandsverwaltung, die Zahlungsabwicklung und vieles mehr bietet. Mit über 100 Zahlungsgateways, integrierten Marketing- und Compliance-Tools, 24/7-Support und leistungsstarken Checkout-Tools hat Shopify im Backend eine Menge zu bieten.
Aber die Stärken von Shopify lassen sich nicht so gut auf das Frontend übertragen. Die aktuelle Frontend-Themenstruktur von Shopify ist mit Liquid, Javascript und CSS aufgebaut. Die Mehrheit der Shopify-E-Commerce-Shops basiert auf dem Online Store 2.0-Setup. Diese Architektur wurde zwar im Jahr 2021 aktualisiert und bietet eine Reihe von Verbesserungen, aber es fehlt immer noch die Unterstützung für die neuesten Frontend-Technologien von heute.
Wie kann man also die großartigen Backend-Funktionen von Shopify beibehalten und gleichzeitig das Frontend mit modernen Designfunktionen und verbesserter Skalierung aufwerten?
Die Antwort lautet: Headless Shopify.

Woraus besteht ein Headless Shopify Setup?
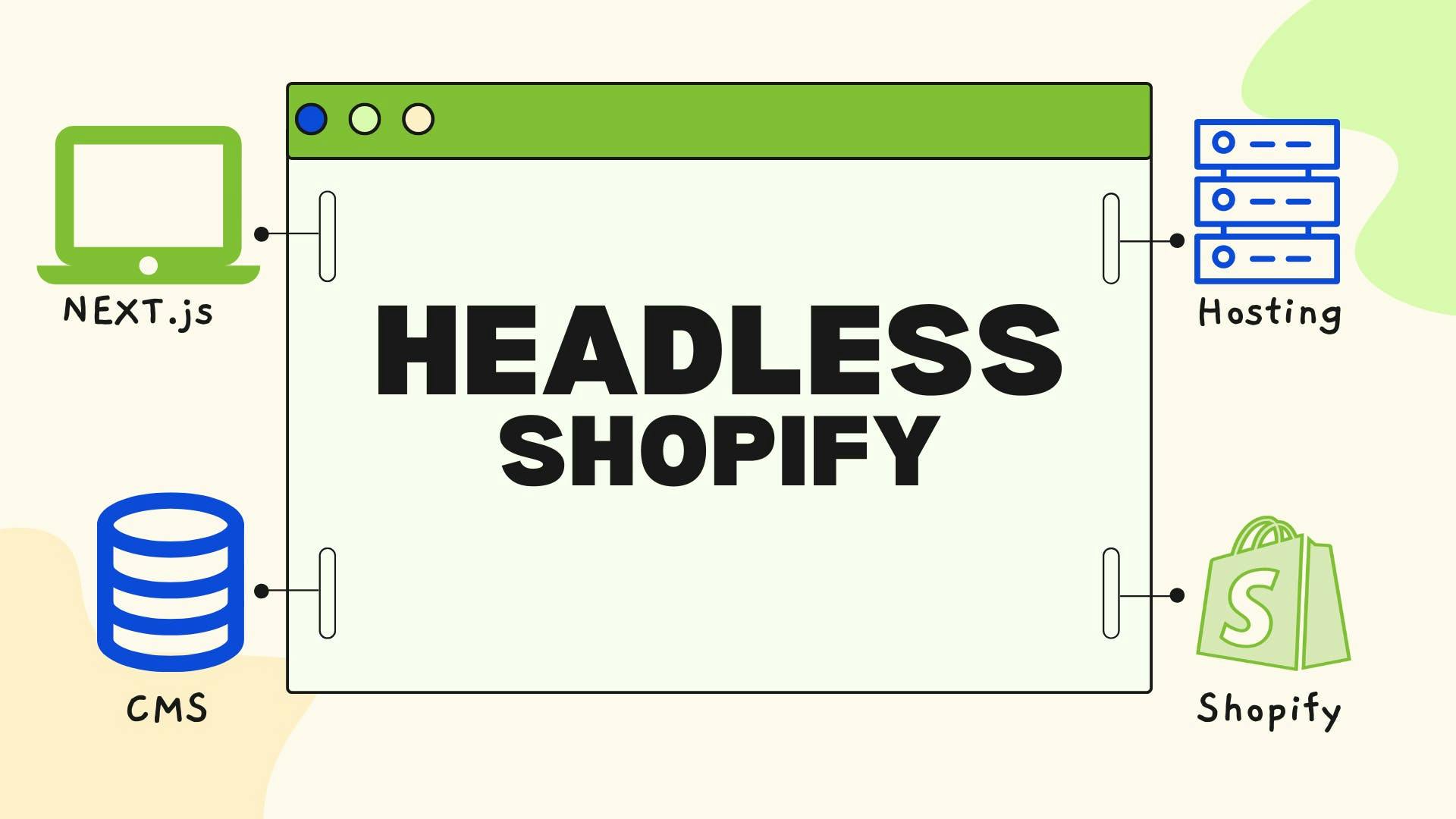
Wenn man sich für ein headless System entscheidet, besteht ein headless Shopify-Setup aus mehreren Schlüsselkomponenten:
Modernes Web-Framework
Ein Web-Framework bietet eine Reihe von Tools, Bibliotheken und Abstraktionen, die Entwicklern helfen, Webanwendungen effizient zu erstellen. Die derzeit beliebtesten Web-Frameworks sind Next.js, Sveltekit, Vue.js und Remix. Sie sind für das Rendering der Benutzeroberfläche und die Anzeige der Daten von Shopify verantwortlich.
Moderne Web-Frameworks bieten eine Reihe von Vorteilen gegenüber dem traditionellen Shopify-Frontend-Setup, darunter:
- Verbesserte Seitengeschwindigkeit durch Techniken wie "Lazy Loading" und Code-Splitting
- Ein hohes Maß an Flexibilität, das eine einfache Anpassung und Optimierung ermöglicht
- Skalierbarkeit zur Bewältigung großer Datenmengen, ideal für E-Commerce-Websites, bei denen ein hohes Datenaufkommen die Leistung und Benutzerfreundlichkeit erheblich beeinträchtigen kann
Headless CMS
Anstatt das in Shopify integrierte CMS zu verwenden, liefert ein headless CMS Inhalte über APIs an die Frontend-Seite. Beliebte headless CMS-Optionen sind Contentful, Prismic und Sanity. Der in einem headless CMS erstellte Inhalt ist von dem Ort, an dem der Inhalt angezeigt wird (Frontend), getrennt. Headless CMS werden aus mehreren Gründen immer beliebter für den E-Commerce:
- Alle Inhalte der Website, einschließlich Seiten, Texte, Bilder, Videos usw. werden an einem zentralen Ort gespeichert, was die Verwaltung und Pflege erleichtert.
- Kann zusätzliche Inhalte für Produkte unterstützen, die von Shopify nicht nativ unterstützt werden, wodurch ein umfassenderes und individuelleres Online-Einkaufserlebnis ermöglicht wird.
Shopify
Natürlich bleibt Shopify ein wichtiger Bestandteil des E-Commerce-Shops. Es wird weiterhin als Back-End-System verwendet, um Produkt-, Kunden- und Bestellinformationen zu verwalten und zu speichern sowie den Checkout und die Zahlungsabwicklung durchzuführen.
Shopify bietet APIs für den Zugriff auf die im Backend gespeicherten Daten, so dass Entwickler die Daten in jeder Front-End-Anwendung abrufen und anzeigen können.
Hosting-Service
Die Front-End-Anwendung und alle unterstützenden Komponenten, wie z. B. serverlose Funktionen, werden auf einer modernen Hosting-Plattform wie Vercel, Netlify oder AWS bereitgestellt, um die Website oder Webanwendung für Benutzer verfügbar zu machen.
Die Vorteile
Wenn dein E-Commerce-Shop derzeit die traditionelle Shopify-Architektur verwendet, kannst du viele Vorteile erwarten, wenn du zu einem headless Ansatz wechselst
1. Größere Flexibilität
Headless Shopify bietet erweiterte Anpassungsmöglichkeiten für das Design und die Benutzerfreundlichkeit der Website. Im Gegensatz zu herkömmlichen Shopify-Konfigurationen, die aufgrund der Verwendung eines vorgegebenen Themes Einschränkungen aufweisen, kann das Frontend bei headless Shopify vollständig auf die Bedürfnisse der Marke zugeschnitten werden. Dies ermöglicht eine einzigartige und personalisierte Benutzererfahrung, die die E-Commerce-Marke optimal repräsentiert.
2. Verbesserte Leistung
Ein headless Shopify Setup kann die Leistung der Website verbessern, da es die Präsentationsschicht (Front-End) von der Datenschicht (Back-End) trennt.
Bei einer monolithischen Architektur ist das Laden der Seiten langsamer, da bei jeder Anfrage Produktdaten vom Server geladen werden müssen, sowie alle Plugins und installierten Apps, was zu einem langsamen Einkaufserlebnis führt. Headless Websites können statische Seiten verwenden, die weniger Anfragen zum Abrufen von Daten und kein Laden von Plugins erfordern. Das Ergebnis ist ein schnelleres und zufriedenstellenderes Erlebnis für den Kunden.
3. Bessere Integration
Die Trennung von Front-End und Back-End ermöglicht die nahtlose Integration mit anderen Systemen und Technologien. Dies gibt mehr Kontrolle über das Nutzererlebnis und öffnet die Tür für die Integration zusätzlicher Funktionen.
Außerdem wird die Integration von APIs von Drittanbietern, wie z. B. Social Media oder Marketing-Automatisierungstools einfacher, was die Erstellung umfassenderer und effektiverer Marketingkampagnen ermöglicht.
4. Skalierbarkeit
Neben der Anpassbarkeit und Flexibilität bietet ein headless Shopify-Setup eine Skalierbarkeit, die eine traditionelle E-Commerce-Architektur nicht bieten kann. Dank der Möglichkeit, das Front-End und das Back-End unabhängig voneinander zu skalieren, kann sich deine E-Commerce-Website nahtlos an die sich ändernden Anforderungen deines Shops anpassen.
Diese Skalierbarkeit hilft nicht nur, die aktuellen Anforderungen zu bewältigen, sondern bereitet den Shop auch auf zukünftiges Wachstum vor.
5. Verbesserte Sicherheit
Durch die Entkopplung des Front-Ends vom Back-End wird die Angriffsfläche verkleinert, so dass es für potenzielle Angreifer schwieriger wird, auf sensible Informationen zuzugreifen. Diese erhöhte Sicherheit kann dir die Gewissheit geben, dass die Daten und Transaktionen deiner Kunden gut geschützt sind
6. Besseres SEO
Eine headless Architektur kann sich positiv auf die Suchmaschinenoptimierung auswirken, ist aber nicht garantiert. Eine headless Architektur bietet mehr Flexibilität im Design und in der Benutzererfahrung und ermöglicht eine bessere Benutzererfahrung und eine schnellere Seitengeschwindigkeit. Beides wichtige Faktoren für die Suchmaschinenoptimierung.
Die Wirksamkeit einer headless Architektur auf die Suchmaschinenoptimierung hängt jedoch letztlich von der Implementierung und der Qualität des Frontend-Codes sowie von anderen SEO-Best-Practices wie Keyword-Recherche, Content-Optimierung und Linkaufbau ab.
Die Nachteile
Headless Shopify erfreut sich aufgrund seiner vielen Vorteile wachsender Popularität, aber es ist auch wichtig, die Nachteile zu erwähnen
1. Komplexität
Eine headless Shopify-Einrichtung ist im Vergleich zu einer herkömmlichen Einrichtung komplexer und schwieriger zu implementieren. Sie erfordert ein tieferes Verständnis von APIs und Front-End-Entwicklung sowie die Verwendung mehrerer Systeme und Technologien. Dies kann für Shopbetreiber und Entwickler, die mit diesen Technologien nicht vertraut sind, eine Herausforderung darstellen.
2. Erhöhte Entwicklungskosten
Die Kosten für die Umstellung auf eine headless E-Commerce-Lösung sind anfangs oft höher als bei einer herkömmlichen E-Commerce-Architektur. Um den Kunden das beste Einkaufserlebnis zu bieten, sollte man in die Dienste von guten Entwicklern, UI-Designern und anderen E-Commerce-Experten investieren.
Und es ist mit einer größeren Zeitinvestition zu rechnen, da die Umstellung auf eine headless Shopify-Website schätzungsweise 3 bis 9 Monate in Anspruch nehmen kann.
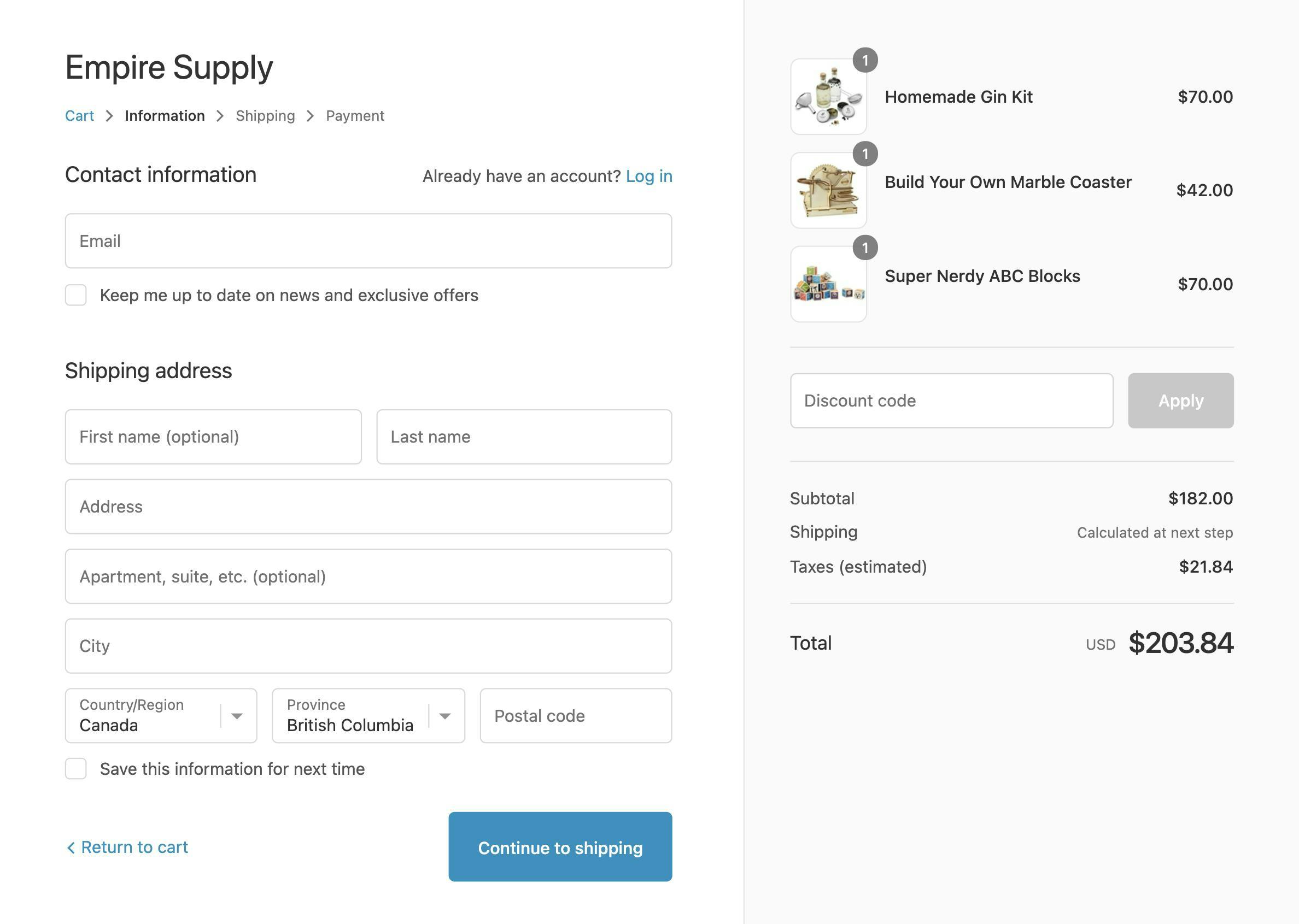
3. Getrennte URLs für Checkout und Store
Bei einer headless Shopify-Einrichtung haben der Checkout und der Shop separate URLs, wenn der native Shopify-Checkout verwendet wird. Kunden achten aber selten auf spezifische URLs und verlassen sich stattdessen auf Links und Buttons, um auf einer E-Commerce-Website zu navigieren.
Die URLs für die Checkout-Seite und den Shop dürfen nicht genau gleich sein, aber eine passende Subdomain kann verwendet werden. Zum Beispiel kann für die URL des Stores www.mystore.com und für den Checkout checkout.mystore.com verwendet werden.
4. Anmeldungsprozess
Ein weiterer Nachteil ist, dass angemeldete Benutzer auf der Shopify-Website nicht angemeldet sind, wenn sie die reguläre Shopify-Checkout-Seite erreichen.
Derzeit hat Shopify keine Lösung für dieses Problem implementiert, d. h. die Benutzer müssen ihre Daten erneut manuell im Checkout eingeben. Ihre Bestellungen werden dennoch in ihrem Konto angezeigt, wenn sie dieselbe E-Mail verwendet haben.
5. Regelmäßige Wartung und Aktualisierung
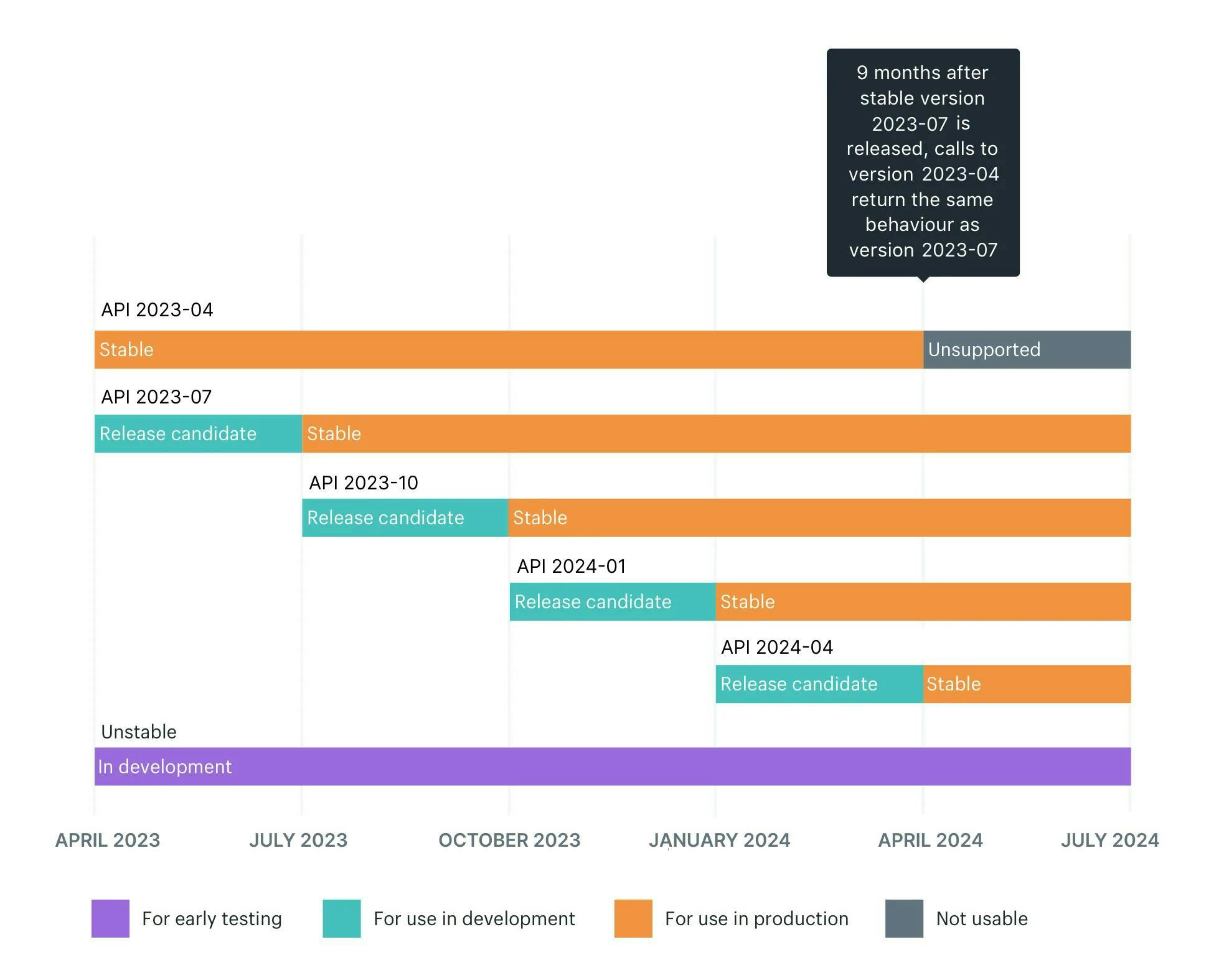
Eine headless Shopify-Lösung erfordert eine regelmäßige Wartung und Aktualisierung der Infrastruktur. Shopify aktualisiert zum Beispiel seine Storefront-API (die für die headless Funktionalität benötigt wird) viermal pro Jahr, was einschneidende Änderungen beinhalten kann. Das bedeutet, dass regelmäßige Aktualisierungen an der Website erforderlich werden, um sie an diese Änderungen anzupassen, was zusätzliche Arbeit und Verantwortung für deine Entwickler bedeutet.

6. Begrenzte benutzerdefinierte Apps
Ein weiterer Nachteil ist, dass einige Apps, die du in deinem aktuellen Shopify-Shop verwendest, in einem headless Shopify-Setup möglicherweise nicht funktionieren. Apps, die stark vom Shopify Liquid-Theme abhängen, werden in einem headless Setup wahrscheinlich nicht funktionieren. Positiv ist, dass Apps, die eine benutzerdefinierte API anbieten oder nur mit dem Shopify-Backend arbeiten, weiterhin funktionieren. Außerdem können viele der Apps, die du in deinem Shopify-Shop installiert hast, jetzt direkt in der headless Website nachgebaut werden können. Dies macht mehrere, separate Anwendungen überflüssig, die die Website verlangsamen und vom Design nicht zum Rest des Stores passen.
Headless Shopify Beispiele
Hier sind zwei Beispiele von Unternehmen, die erfolgreich headless Shopify-Setups implementiert haben. Ein headless Shopify-Setup kann eine großartige Option für Unternehmen sein, die nach mehr Anpassungsmöglichkeiten und Flexibilität für ihre E-Commerce-Website suchen
LeetDesk
Ein Beispiel für ein Unternehmen, das erfolgreich ein headless Shopify-Setup implementiert hat, ist LeetDesk.
LeetDesk wollte eine schnellere Website sowie die Möglichkeit, individuell programmierte Minispiele und einen individuellen Produktkonfigurator in 2D und 3D einzubinden. Außerdem benötigten sie ein individuelles Design mit komplexen Animationen, was mit einem herkömmlichen Shopify-Setup nicht möglich war.
Mit der Hilfe von Excyted konnten sie ihre Ziele erreichen und ein einzigartiges und ansprechendes Benutzererlebnis mit Next.js als Webframework und Prismic als headless CMS schaffen.

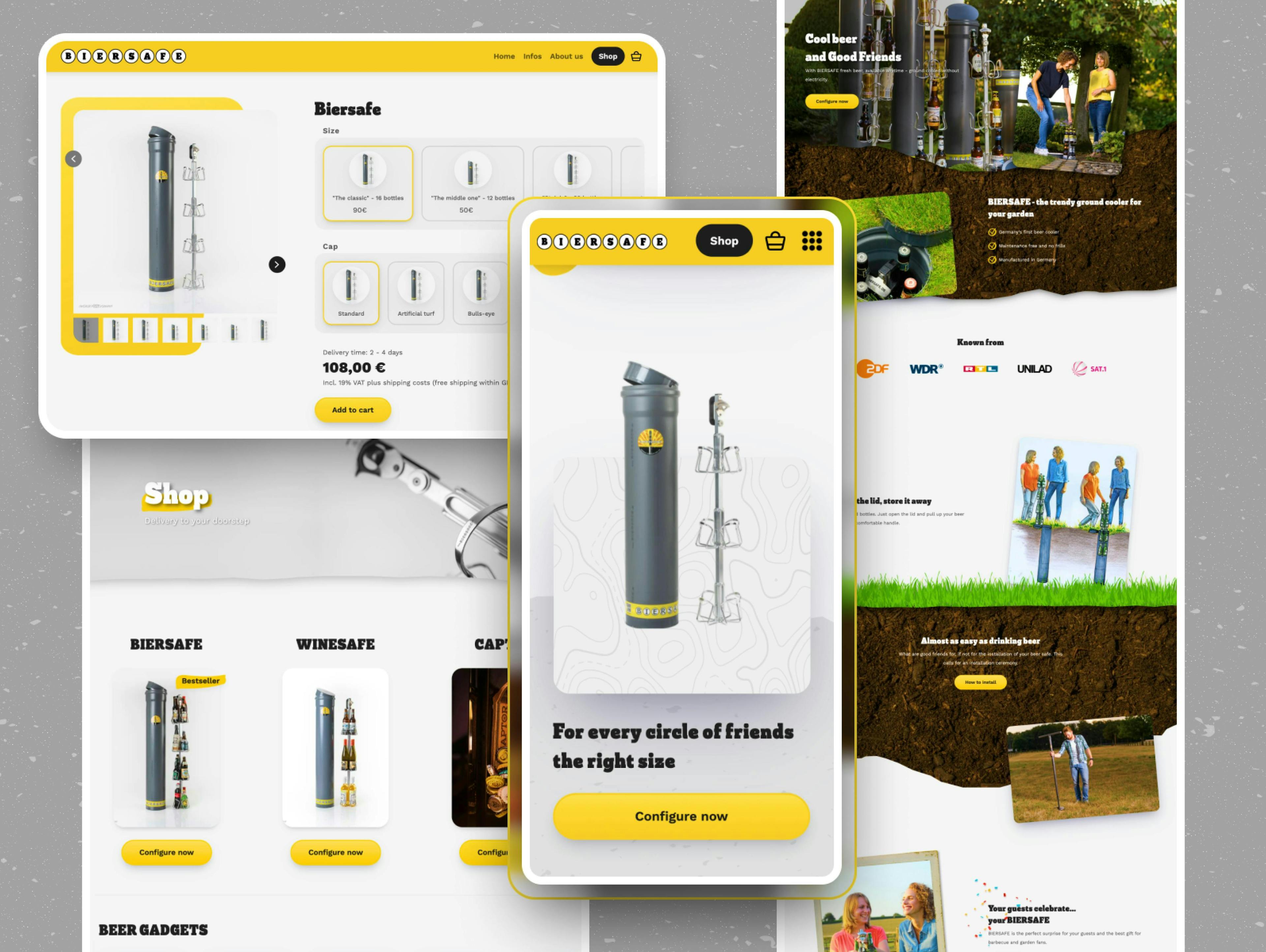
Biersafe
Ein weiteres Beispiel für eine headless Shopify-Website ist Biersafe. Biersafe wollte eine schnellere Website sowie und eine einfachere Inhaltsverwaltung.
Um dies zu erreichen, hat sich Biersafe mit Excyted zusammengetan, um Shopify als E-Commerce-Plattform zu nutzen und es mit Contentful als headless CMS und Gatsby als Webframework zu kombinieren. Dies ermöglichte es ihnen, die gewünschte Funktionalität zu erreichen und gleichzeitig die Vorteile von Shopify als E-Commerce-Plattform zu nutzen.

Ist Headless Shopify das Richtige für mich?
Wenn du den headless Ansatz für Shopify in Betracht ziehst, ist es wichtig, über die Bedürfnisse und Ziele deines E-Commerce-Unternehmens nachzudenken. Wenn du ein kleineres Unternehmen hast, das gerade erst gestartet ist, könnte ein traditioneller Shopify-Shop die bessere Option für dich sein. Es bietet einen schlanken Einrichtungsprozess und eine breite Palette an integrierten Funktionen, mit denen dein Shop schnell und einfach in Betrieb genommen werden kann. Shopify bietet den meisten kleineren E-Commerce-Geschäften ein hervorragendes Kundenerlebnis.
Wenn du hingegen eine etablierte E-Commerce-Marke hast und du deinen Shop auf die nächste Stufe bringen möchtest, mehr Anpassungsmöglichkeiten und Kontrolle über das Aussehen, die Handhabung und die Funktionalität deiner Website haben möchtest, dann ist headless Shopify die bessere Wahl für dich. Mit dem headless Ansatz hast du die Freiheit, einen wirklich einzigartigen und maßgeschneiderten Online-Shop zu erstellen, der dir einen Wettbewerbsvorteil verschafft und dir hilft, dich in einem überfüllten Markt abzuheben.
Wenn du headless Shopify für dein Unternehmen in Betracht ziehst, solltest du als nächsten Schritt die Zusammenarbeit mit Excyted in Erwägung ziehen.
Starte jetzt mit Excyted!
Entfessele das volle Potenzial deines E-Commerce-Geschäfts mit einer headless Shopify-Einrichtung! Wir von Excyted bringen dich vom Gewöhnlichen zum Außergewöhnlichen.
Unser Team verfügt über das Wissen und die Erfahrung, um deine einzigartige Vision zum Leben zu erwecken und deine Website in eine schnelle, anpassbare und ansprechende Plattform für deine Kunden zu verwandeln. Gib dich nicht mit einer Website von der Stange zufrieden - nutze die Möglichkeiten von headless Shopify und hebe dich von der Konkurrenz ab.
Mach dich bereit für eine Website, die so dynamisch und innovativ ist wie dein Unternehmen. Wirf einen Blick auf unsere bisherigen Projekte, wenn du sehen willst, was wir für dich tun können. Nimm noch heute Kontakt mit uns auf und lass uns deine Online-Präsenz auf ein neues Niveau heben!