What does headless mean?
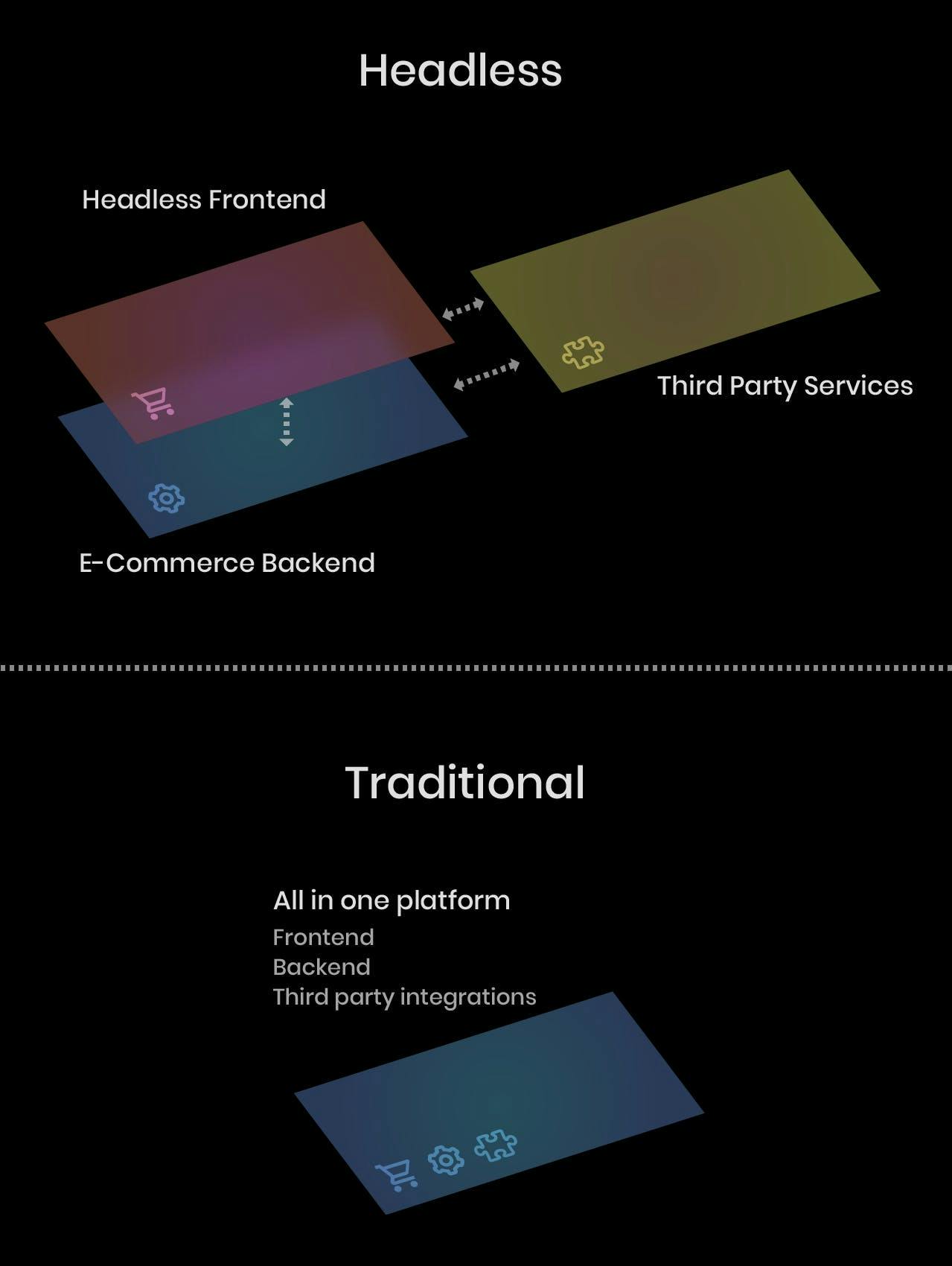
When talking about web development for e-commerce stores, headless refers to a subset of website architecture. More specifically, headless is the decoupling of the frontend and backend components of a website.
With monolithic architecture, everything is connected on the same platform while headless positions the frontend and backend as separate systems that communicate through APIs.

Shopify Backend
E-commerce businesses choose Shopify because of its stellar support for inventory management, payment processing, and more. With over 100 payment gateways, built-in marketing and compliance tools, 24/7 support, and powerful checkout tools, Shopify has a lot going for it on the backend.
But Shopify's strengths don't translate well to the frontend. Shopify’s current frontend theme structure is built with Liquid, Javascript, and CSS. The majority of Shopify e-commerce stores rely on the Online Store 2.0 setup. While this architecture was updated in 2021 and features a number of improvements, it still lacks support for today's newest frontend technologies.
So how can you keep Shopify's incredible backend features while elevating the frontend with modern design capabilities and improved scaling?
The answer is headless Shopify.

What does a Headless Shopify Setup consist of?
If you decide to go headless, a headless Shopify setup will consist of several key components:
Modern Web Framework
A web framework provides a set of tools, libraries, and abstractions to help developers build web applications efficiently. The most popular web frameworks today are Next.js, Sveltekit, Vue.js, and Remix. They are responsible for rendering the user interface and displaying the data from Shopify.
Modern web frameworks offer a number of advantages over the traditional Shopify frontend setup, including:
- Improved page speed through techniques like lazy loading and code splitting
- A high degree of flexibility, allowing for easy customization and optimization
- Scalability to handle large amounts of traffic and data, which is ideal for e-commerce sites where high traffic volume can significantly impact performance and user experience
Headless CMS
Instead of using Shopify’s built-in CMS, a headless CMS will deliver content via APIs to the frontend side. Popular headless CMS options include Contentful, Prismic, and Sanity. The content created in a headless CMS is separate from where the content is displayed (frontend). Headless CMS is an increasingly popular choice for e-commerce for a few reasons:
- All website content, including pages, text, images, videos, etc, are stored in one centralized location, making it easier to manage and maintain
- Can support additional content for products that is not natively supported by Shopify making it possible to provide a more comprehensive and customized online shopping experience
Shopify
Of course, Shopify will stay a key part of the e-commerce store. Shopify is used as the back-end system to manage and store product, customer, and order information, as well as to handle checkout and payment processing.
Shopify offers APIs to access the data stored in the backend, enabling developers to retrieve and display the data in any front-end application.
Hosting Service
The front-end application and any supporting components, such as serverless functions, are deployed to a modern hosting platform, such as Vercel, Netlify, or AWS, to make the website or web application available to users.
The Pros
If your e-commerce store currently uses the traditional Shopify architecture, there are many benefits you can expect when switching to a headless approach:
1. Greater Flexibility
Headless Shopify provides enhanced customization options for the website's design and user experience. Unlike traditional Shopify setups that have restrictions due to the use of a pre-set theme, headless Shopify enables the frontend to be fully tailored to the brand's needs. This allows for a unique and personalized user experience that truly represents the e-commerce brand.
2. Improved Performance
A headless Shopify setup can improve the performance of the website, as it separates the presentation layer (front-end) from the data layer (back-end).
With monolithic architecture, page loading is slower because every request has to load product data from the server, plus any plugins and installed apps, making for a sluggish shopping experience. Headless sites can use static pages, which require fewer requests to fetch data and no plugin loading. This results in a snappier and more satisfying experience for the customer.
3. Better Integration
The separation of frontend and backend enables seamless integration with other systems and technologies. This gives you increased control over the user experience and opens the door for integrating additional functionality and features.
Additionally, the integration of third-party APIs, such as social media or marketing automation tools, becomes easier, allowing for the creation of more comprehensive and effective marketing campaigns.
4. Scalability
In addition to customizability and flexibility, a headless Shopify setup offers scalability that traditional e-commerce architecture cannot match. With the ability to scale the front-end and back-end independently, your e-commerce website can seamlessly adapt to the changing needs of your store.
This scalability not only helps you meet current demands but also sets your store up for future growth.
5. Improved Security
By decoupling the frontend from the backend, the attack surface is reduced, making it more difficult for potential attackers to access sensitive information. This increased security can give you peace of mind, knowing that your customer's data and transactions are well-protected
6. Better SEO
Headless architecture can have a positive impact on SEO, but it is not guaranteed. A headless setup provides greater flexibility in the design and user experience, allowing for a better user experience and faster page speed, both of which are important factors in SEO.
However, the effectiveness of headless architecture on SEO ultimately depends on the implementation and the quality of the frontend code, as well as other SEO best practices such as keyword research, content optimization, and link building.
The Cons
Headless Shopify is a growing in popularity because of its many advantages, but it’s important to mention the cons:
1. Complexity
A headless Shopify setup can be more complex and difficult to implement compared to a traditional setup. It requires a deeper understanding of APIs and front-end development, as well as the use of multiple systems and technologies. This can make it challenging for store owners and developers who are not familiar with these technologies.
2. Increased Development Costs
The cost of transitioning to a headless e-commerce setup may be higher initially compared to traditional e-commerce architecture. To bring your customers the best shopping experience, you may need to invest in the services of developers, UI designers, and other e-commerce experts.
And get ready for a greater time investment. The switch to a headless Shopify site takes an estimated 3 to 9 months to fully implement.
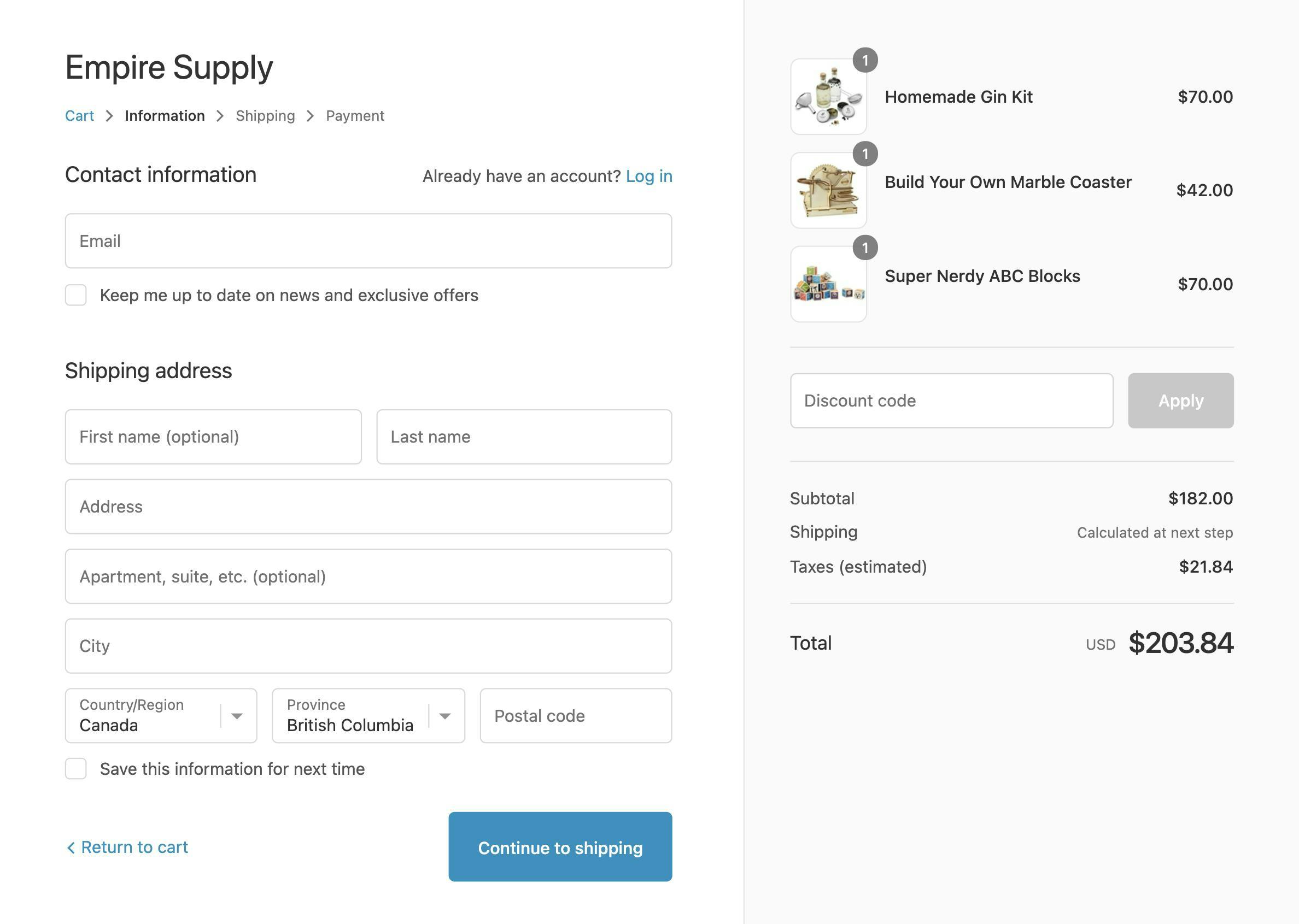
3. Separate URLs for Checkout and Store
With a headless Shopify setup the checkout and store will have separate URLs if the native Shopify checkout is used. Customers rarely pay attention to specific URLs and instead rely on links and buttons to navigate an e-commerce site.
The URLs for the checkout page and the store may not be exactly the same, but a matching subdomain can be used. For example, www.mystore.com can be used for the store URL and checkout.mystore.com for the checkout.
4. Sign-In Process
Another drawback is that signed-in users on the store website will not be signed in when they reach the regular Shopify checkout page.
Currently, Shopify has not implemented a solution for this, meaning users will have to manually add their information in the checkout again. However, their orders will still show up in their account if they used the same email.
5. Regular Maintenance and Updating
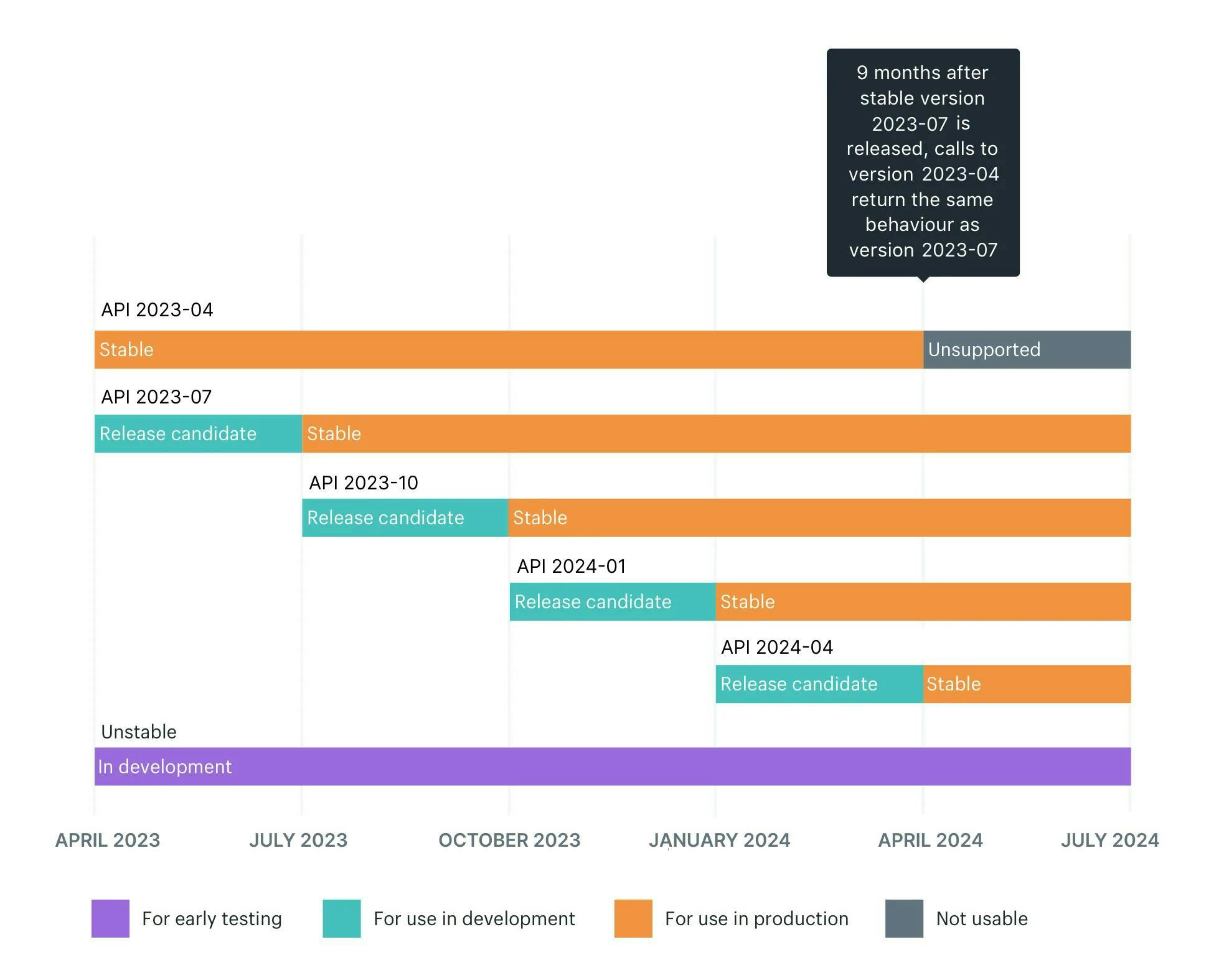
A headless Shopify setup requires regular maintenance and updating of infrastructure. For example, Shopify updates its Storefront API (needed for headless functionality) four times a year, which can include breaking changes. This means that regular updates are necessary to your website to adjust to these changes, adding extra workload and responsibilities for your developers.

6. Limited Custom Apps
Another con is that some apps that you might use in your current Shopify store, may not work with a headless Shopify setup. Apps that highly depend on the Shopify Liquid theme are unlikely to work in a headless setup. On the positive side apps that offer a custom API, or only work with the Shopify backend will continue to work. Also, many of the apps that are currently installed in your Shopify store can now be rebuilt directly into the site using a headless setup. This eliminates the need for multiple, separate applications that can slow down the site and don't fit the rest of the store design-wise.
Headless Shopify Examples
Here are a few examples of companies that have successfully implemented headless Shopify setups. A headless Shopify setup can be a great option for companies looking for more customization and flexibility in their e-commerce website
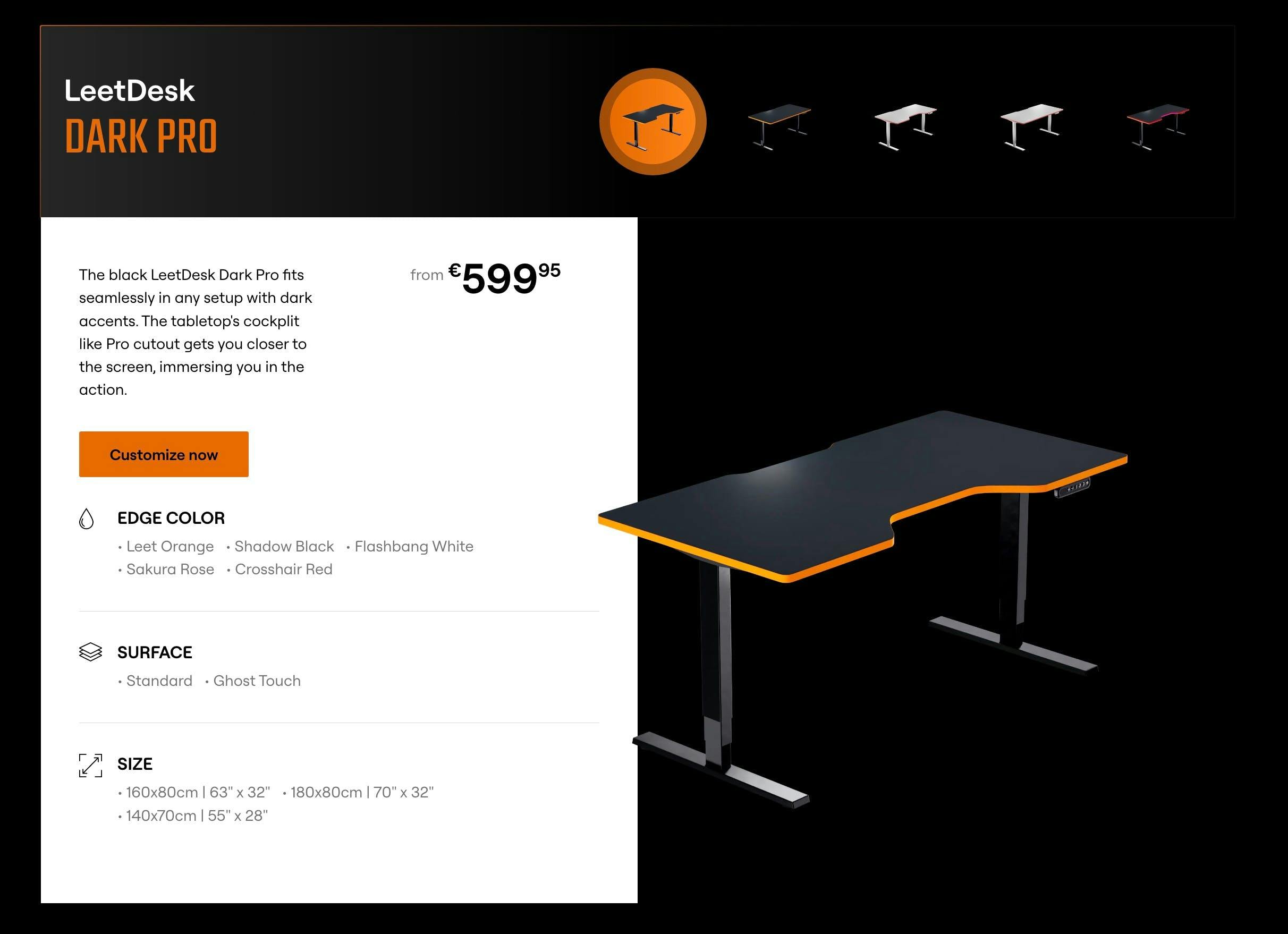
LeetDesk
One example of a company that has successfully implemented a headless Shopify setup is LeetDesk.
LeetDesk wanted a faster website, as well as the ability to include custom-programmed mini-games and a custom product configurator in both 2D and 3D. They also wanted a custom design with complex animations that wasn't possible with a traditional Shopify setup.
By going headless with Excyted's help, they were able to achieve their goals and provide a unique and engaging user experience with Next.js as the web framework and Prismic as the headless CMS.

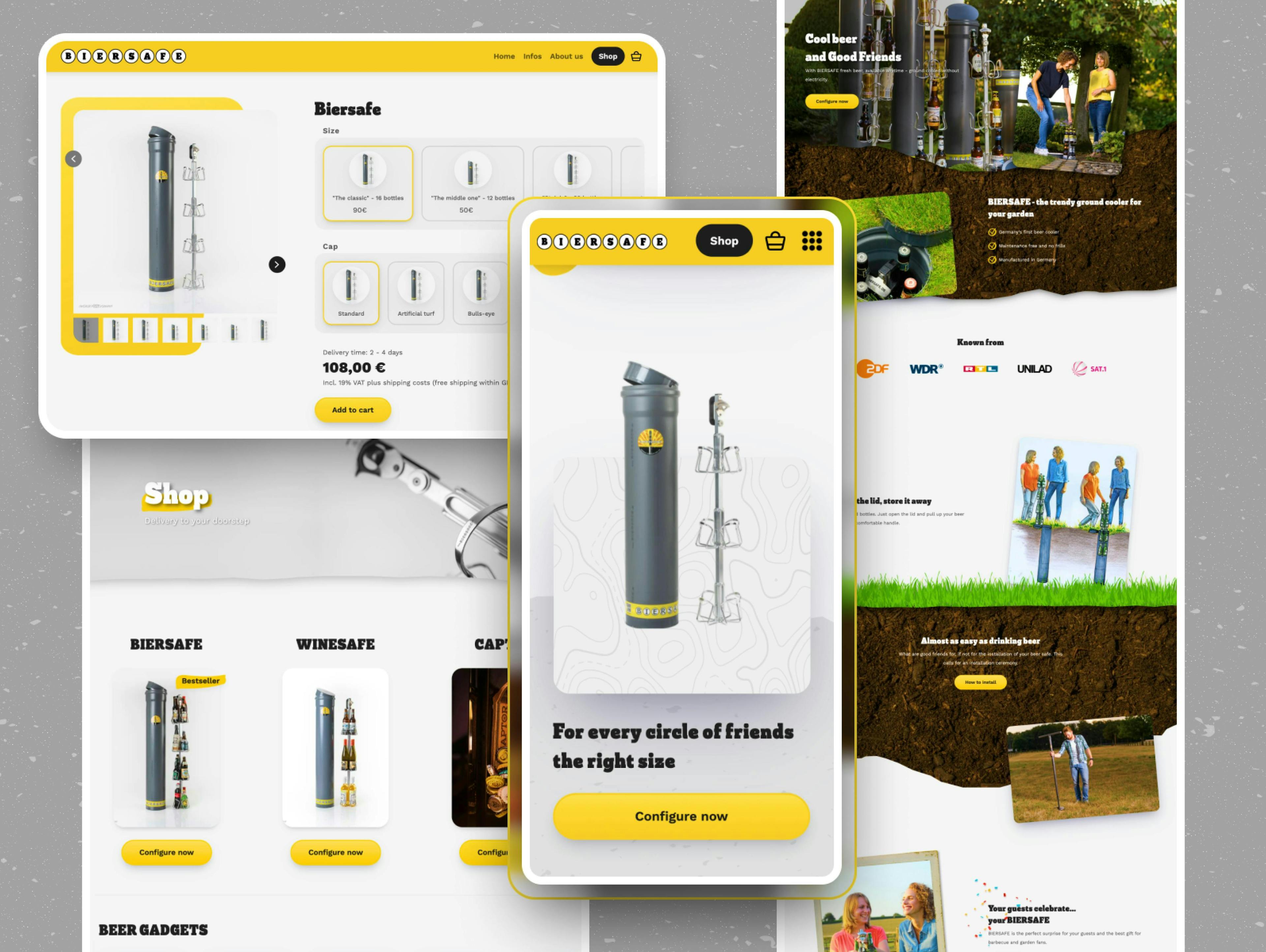
Biersafe
Another example of a headless Shopify site is Biersafe. Biersafe wanted a faster website, as well as more content options and easier content management.
To achieve this, Biersafe partnered with Excyted to utilize Shopify as their e-commerce platform and pair it with Contentful as their headless CMS and Gatsby as the web framework. This combination allowed them to achieve their desired functionality while still utilizing the benefits of Shopify as their e-commerce platform.

Is Headless Shopify Right for Me?
When considering the headless approach to Shopify, it's essential to think about the needs and goals of your e-commerce business. If you're a smaller company just starting out, a traditional Shopify store may be the best option for you. It offers a streamlined setup process and a wide range of built-in features and functionalities to get your store up and running quickly and easily. Shopify delivers an excellent customer experience for the vast majority of smaller e-commerce stores.
On the other hand, if you're an established e-commerce brand looking to take your store to the next level and want more customization and control over the look, feel, and functionality of your site, headless Shopify is the way to go. With the headless approach, you have the freedom to build a truly unique and tailored online store, giving you a competitive edge and helping you stand out in a crowded market.
If you've decided that headless Shopify is the right choice for your business, consider working with Excyted as your next step!
Get Started with Excyted!
Unleash the full potential of your e-commerce business with a headless Shopify setup! At Excyted, we're here to take you from ordinary to extraordinary.
Our team is equipped with the knowledge and experience to bring your unique vision to life and transform your website into a fast, customizable, and engaging platform for your customers. Don't settle for a cookie-cutter website – unleash the power of headless Shopify and set yourself apart from the competition.
Get ready for a site that's as dynamic and innovative as your business. Take a look at our previous projects if you want to see what we can do for you. Reach out to us today, and let's take your online presence to new heights!